Explain MVC design pattern?
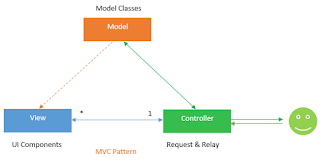
Ans. MVC design pattern splits an application into three main aspects: Model, View and Controller
Model - The Model represents a set of classes that describe the business logic i.e. business model as well as data access operations i.e. data model. It also defines business rules for data means how the data can be changed and manipulated.
View - The View represents the UI components like CSS, jQuery, html etc. It is only responsible for displaying the data that is received from the controller as the result. This also transforms the model(s) into UI.
Controller - The Controller is responsible to process incoming requests. It receives input from users via the View, then process the user's data with the help of Model and passing the results back to the View. Typically, it acts as the coordinator between the View and the Model.














+ comments + 3 comments
You can watch on YouTube => Click Here
!!!Demo!!! this is helpfull thanks by www.w3university.in !!!Demo!!!
You can watch on YouTube => Click Here
!!!Demo!!! Download Reg TunerSoftware Reg Tuner Lattest PC Cleaner Software. Reg Tuner Download
!!!Demo!!!
You can watch on YouTube => Click Here
!!!Demo!!! Download PC Cleaner Software
Disk Tuner Lattest PC Cleaner Software. Disk Tuner Download
Disk Tuner Software
Registry Cleaner Software !!!Demo!!!
Post a Comment